现象
最近在学习前端技术,在Github上找了一些例子放到自己的网站上,发现有些代码不能正常运行。查看Chrome的错误提示发现很多json文件的访问被拒绝了,发生404错误。可文件明明是存在的。
原因
由于安全性考虑,很多空间商提供的web服务默认只开放了最常用的一些文件类型的访问权限,比如jpg,html,php等。如果需要访问默认以外的文件类型需要自己在空间后台追加Meta类型。
解决
一般方案,空间后台管理添加指定mime类型
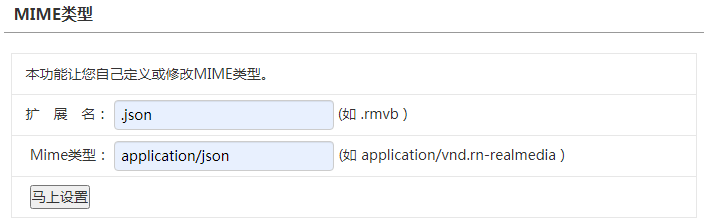
以我的空间(IIS)为例,后台管理里可以设置MIME类型。
追加json文件的类型即可。
一般来说这样就可以解决这个问题了。
如果跟我一样运气不好,加了mime还是不能访问,有条件的可以尝试重启一下IIS服务。由于我使用的不是VPS只是一般的虚拟主机,所以想重启IIS没那么简单,尝试联系客服未果,于是想到了另一个方案。
曲线救国,用服务端脚本语言转发json文本内容
我的空间是php的空间,所以我就在要访问的那个json文件的同级目录写了一个php脚本,内容如下。
<?php
// 声明一下mime类型
header("Content-Type: application/json");
// 导入目标json文件
require_once "dialog.json";
?>然后修改原来调用dialog.json的地方,改成这个脚本即可。比如我是这样改的:
- 修改前
$.getJSON("./assets/dialog.json") - 修改后
$.getJSON("./assets/dialogWrapper.php")
完美解决!
当然如果你有多个不同的文件,可以写一个参数传递文件名进去。这里就不多说了。