本系列将驱动一块1.44"的128x128像素的彩色液晶屏幕。
本文是系列的第2篇,也是最后一篇,目标是在液晶屏上显示文字。
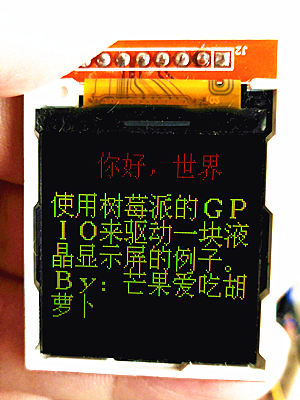
最终效果

硬件及连接
参考本系列第一篇
先运行程序看效果
下载zip解压后有两个文件放在同一目录下。
点此下载源代码和点阵字库文件
然后,执行!
sudo python progHz.py原理说明
上一篇我们学过了如何在指定的区域里绘制色块的方法。说白了就是在一个指定矩形区域内按顺序设置每一个像素点的颜色。
那么显示文字也是一样的道理。我们打算在某个位置显示一个汉字,要做的就是
- 指定一个矩形区域用来绘制该汉字
- 按顺序设置该区域的每一个像素点的颜色
- 如果当前像素点不是组成汉字笔画的点,就画背景色,比如黑色
- 如果当前像素点是组成汉字笔画的点,就画前景色,比如红色
这样,一个黑底红字就显示出来了。
汉字点阵
问题来了。
首先,指定一个多大的矩形区域?这个跟你要显示的文字大小有关。在本文的例程里我们绘制的是16x16像素的汉字。所以每次都需要指定一个16x16的区域用来绘图。
其次,我怎么知道哪个点该显示背景色哪个点该显示前景色?这就涉及到“汉字点阵”这个概念了。这个本文不做赘述,请自行百度。
简单来说就是,把每个汉字看作一个点的方阵,有笔画的地方我们用计算机的“1”表示,而没有笔画的地方用“0”来表示。
比如汉字“三”的16X16大小的点阵数据应该是下面这个样子的:
0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 (第1行,点阵数据字节1/字节2)
0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 (第2行,点阵数据字节3/字节4)
0 0 1 1 1 1 1 1 1 1 1 1 1 0 0 0 (第3行,点阵数据字节5/字节6)
0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 (第4行,点阵数据字节7/字节8)
0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 (第5行,点阵数据字节9/字节10)
0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 (...)
0 0 0 0 1 1 1 1 1 1 1 0 0 0 0 0 (...)
0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 (...)
0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 (...)
0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 (...)
0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 (...)
0 1 1 1 1 1 1 1 1 1 1 1 1 1 0 0 (...)
0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 (...)
0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 (...)
0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 (...)
0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 (第16行,点阵数据字节31/字节32)
用上面32个字节就可以描述汉字“三”每个像素点的信息。
按照这个点阵信息进行绘图不就可以显示出汉字“三”了吗?(0画一种颜色,1画另一种颜色)
好,到这里你能理解了。
点阵字库
怎样得到指定汉字的点阵数据呢?
方法有很多,本文介绍一种比较简单直观的方法--使用点阵字库文件。
本文开头让你下载的HZK16.dat这个文件就是一个16x16像素的汉字点阵字库文件。
很自然的问题又来了。
有了字库文件,怎么从字库文件里提取某个汉字的点阵数据呢?
我们一步步来。
- 某个汉字的点阵信息是从某个起始位置(偏移值)开始的连续32个字节的数据。也就是找到数据的起始位置(偏移值),然后连续读取32个字节即可。
- 有个公式可以计算出上面的偏移值,不要问我为什么。某汉字的字节偏移值 = ((汉字的区码 - 0xA1) 94 + 汉字的位码 - 0xA1) 32
- 汉字的区码和位码就是该汉字以GB2312码编码时的第一和二个字节。
简单吧?
好了,原理就是这样了。具体实现请自己看示例代码。注释很详细,相信能看得懂。
看不懂也不负责。
本文是在第一篇后1年多才补上的,算是填坑,图片的显示就不再专门写文章了。原理都是一样的。弄到每个点的颜色信息,然后一个点一个点画呗。
系列文章
- 树莓派GPIO入门01-使用GPIO接口控制发光二极管闪烁
- 树莓派GPIO入门02-GPIO控制LED亮度,制作呼吸灯效果
- 树莓派GPIO入门03-GPIO控制RGB彩色LED灯
- 树莓派GPIO入门04-使用按钮
- 树莓派GPIO入门05-驱动数码管显示数字
- 树莓派GPIO入门06-跟数字湿温度计DHT11通信
- 树莓派GPIO入门07-利用声音传感器制作声控灯
- 树莓派GPIO入门08-使用74HC595芯片驱动数码管(一)
- 树莓派GPIO入门08-使用74HC595芯片驱动数码管(二)
- 树莓派GPIO入门09-使用MAX7219芯片驱动8位数码管
- 树莓派GPIO入门10-使用TLC5940芯片输出多路PWM
- 树莓派GPIO入门11-驱动液晶屏幕(一)
- 树莓派GPIO入门11-驱动液晶屏幕(二)【当前文章】
9 comments
大神,有显示英文与数字的程序吗,或者部分代码
原理都是一样的,先取点阵,再画在屏幕上。
你可以找一个英文数字的点阵字库文件,比如ASC8.dat
网上有很多的。
pytlhon程序的链接失效了
原来是link到github上的,国内访问不稳定。
已经传到国内服务器了,你可以重新试试。
我试了一下,我这里可以正常下载的啊。你再试试。
可以了谢谢
厉害了